IE9+以上浏览器兼容
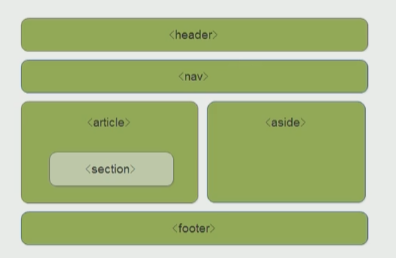
新增的语义化标签
- 这种语义化标准主要是针对搜索引擎的 |
<header> :头部标签 |

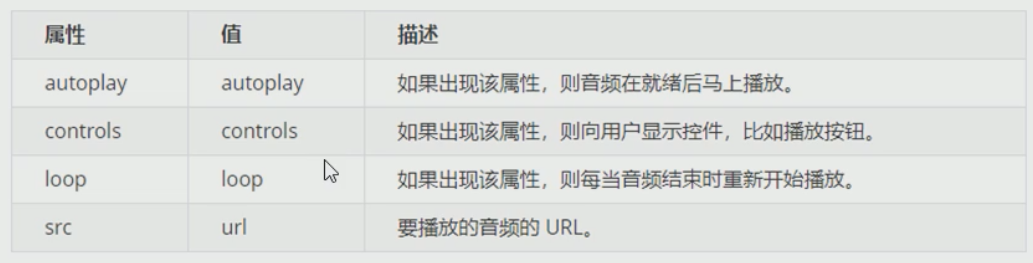
新增的多媒体标签
1.
当前< |
<audio src="文件地址" controls=" controls"></ audio> |

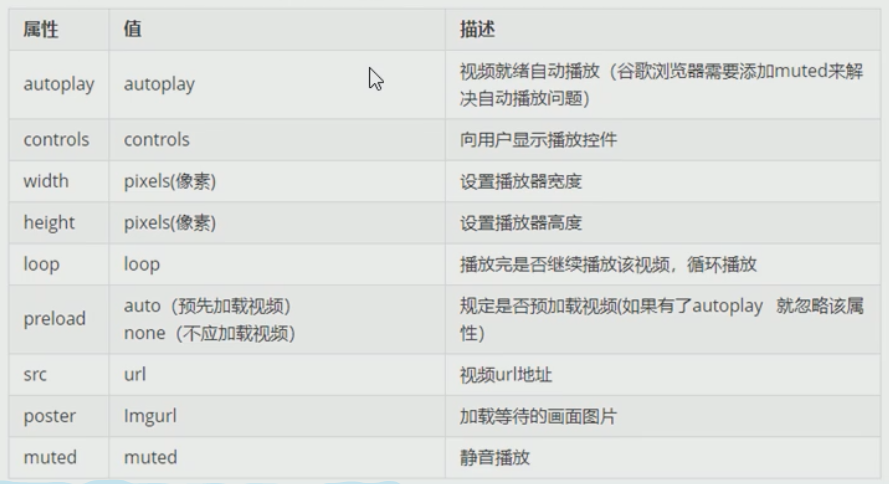
2.
当前<video>元素支持三种视频格式MP4、WebM、Ogg,尽量使用mp4格式。 |
<video src="文件地址" controls="controls"></video> |

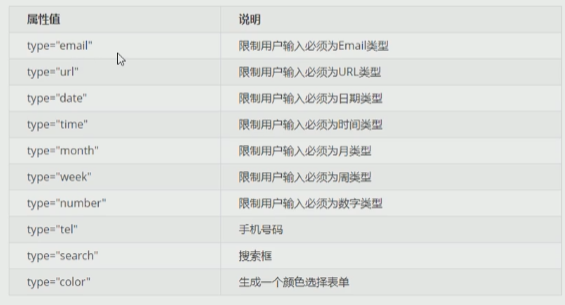
新增的input类型
我们验证的时候必须添加 |

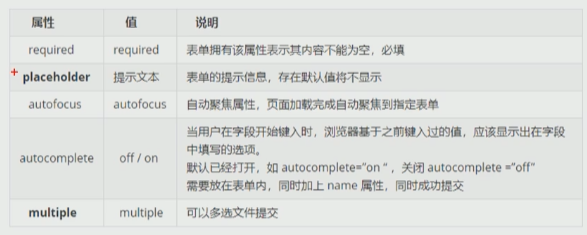
新增的表单属性
我们验证的时候必须添加 |
input::placeholder{ |