引入方式
对于CSS来说,外部CSS文件只能在head中引入。不过对于JavaScript来说,外部JavaScript文件不仅可以在head中引入,还可以在body中引入。
外部引用
此外还需要注意一点,引入外部CSS文件使用的是“link标签”,而引入外部JavaScript文件使用的是“script标签”。
<!--引入外部CSS-->
<link rel="stylesheet" type="text/css" href="index.css"/>
<!--引入外部JavaScript-->
<script src="js/index.js"></<!--引入外部CSS-->
<link rel="stylesheet" type="text/css" href="index.css"/>
<!--引入外部JavaScript-->
<script src="js/index.js"></script>内部引用
把HTML代码和JavaScript代码放在同一个文件中。其中JavaScript代码写在标签对内。
<head>
<meta charset="utf-8" />
<title></title>
<!--1、在head中引入-->
<script>
……
</script>
</<head>
<meta charset="utf-8" />
<title></title>
<!--1、在head中引入-->
<script>
……
</script>
</head>内部JavaScript文件不仅可以在head中引入,也可以在body中引入。一般情况下,我们都是在head中引入。
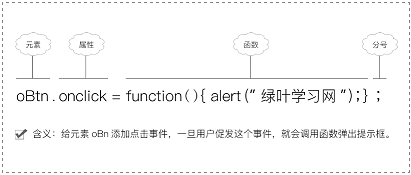
元素属性JavaScript
在元素的“事件属性”中直接编写JavaScript或调用函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="button" value="按钮" onclick="alert('绿叶学习,给你初恋般的感觉')"/>
</body>
</<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="button" value="按钮" onclick="alert('绿叶学习,给你初恋般的感觉')"/>
</body>
</html>
1.基本语法
(1)document.write():在页面输出一个内容。
(2)alert():弹出一个对话框。
alert(alert("I love JavaScript!");格式:注意有分号以及双引号,在JavaScript中,每一条语句都是英文分号(;)作为结束符。
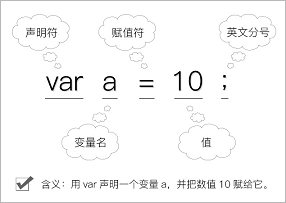
1.1 变量
1.1.1命名
- 变量由字母、下划线、$或数字组成,并且第一个字母必须是“字母、下划线或$”。
- 变量不能是系统关键字和保留字。
- 变量的命名一定要区分大小写
1.1.2关键字及保留字
break else new typeof case false null var catch for switch void continue function this while default if throw with delete in true do instanceof try
abstract enum int short boolean export interface static byte extends long super char final native synchronized class float package throws const goto private transient debugger implements protected volatile double import public
alert eval location open array focus math outerHeight blur funtion name parent boolean history navigator parseFloat date image number regExp document isNaN object status escape length onLoad string 1.1.3使用
所有JavaScript变量都是由var声明
一个var也可以同时声明多个变量名,其中变量名之间必须用英文逗号(,)隔开。
var a=10,b=20,c=var a=10,b=20,c=30;常量名全部大写
1.2 数据类型
1.2.1基本数据类型
数字
JavaScript中的数字是不区分“整型(int)”和“浮点型(float)”的。
在JavaScript中,所有变量都是用var声明。
字符串
字符串都是用英文单引号或英文双引号(注意都是英文)括起来的。
单引号括起来的字符串中可以包含双引号,双引号括起来的字符串中可以包含单引号。单引号括起来的字符串中,不能含有单引号,只能含有双引号。同样的道理,双引号括起来的字符串中,也不能含有双引号,只能含有单引号。
document.write()这个方法本身就是用来输出一个字符串的。
布尔值
未定义值
一个变量虽然已经用var来声明了,但是并没有对这个变量进行赋值,未定义值用undefined表示。
空值
空值用null表示。如果一个变量的值等于null,如“var n = null”,则表示系统没有给这个变量n分配内存空间。
1.3 运算符
注意
%求余
字符串 + 数字 = 字符串
document.write("a+b=" + n1 +document.write("a+b=" + n1 + "
");1.3.1自增运算符
i++(i–同理)
i=1;
j=i++;
//等价于:
i=1;
j=i;
i=i+i=1;
j=i++;
//等价于:
i=1;
j=i;
i=i+1;++i(–i同理)
i=1;
j=++i;
//上面这段代码等价于:
i=1;
i=i+i=1;
j=++i;
//上面这段代码等价于:
i=1;
i=i+1;
j=i;1.3.2比较运算符
!= 不等于
1.3.3逻辑运算符
&& “与”运算 || “或”运算 ! “非”运算 1.3.4条件运算符
var a = 条件 ? 表达式1 : 表达式var a = 条件 ? 表达式1 : 表达式2;当条件为true时,我们选择的是“表达式1”,当条件为false时,我们选择的是“表达式2”。
1.4 类型转换
1.4.1显式类型转换
将字符串转换为数字:
Number()
将任何“数字型字符串”(只有数字的字符串)转换为数字。
NaN指的是“Not a Number(非数字)
var a = Number("2018") +var a = Number("2018") + 1000;parseInt()和parseFloat()
parseInt()会从左到右进行判断,如果第1个字符是数字,则继续判断,直到出现非数字为止(小数点也是非数字);如果第1个字符是非数字,则直接返回NaN。
第1个字符是加号(+)或减号(-),也就是非数字,parseInt()同样也是可以转换的。
同样的,parseFloat()也有这个特点,但能识别小数点。
将数字转换为字符串
与空字符串相加
**toString()
a.toString()表示将a转换为字符串
在实际开发中,将数字转换为字符串,直接跟一个字符串相加
1.5 转义字符
转义字符 说明 \'英文单引号 \"英文双引号 \n 换行符
如果是在document.write()中换行,则应该用:
document.write("绿叶,<br/>初恋般的感觉~")document.write("绿叶,<br/>初恋般的感觉~");如果是在alert()中换行,则应该用:\n
alert("绿叶,\n初恋般的感觉")alert("绿叶,\n初恋般的感觉");\n是转义字符,一般用于对话框文本的换行。这里如果用
就无法实现了。
1.6 注释
HTML
CSS
/*这是CSS注释*/JS
//这是JavaScript注释(单行)
/*
这是JavaScript注释(多行)
这是JavaScript注释(多行)
这是JavaScript注释(多行)//这是JavaScript注释(单行)
/*
这是JavaScript注释(多行)
这是JavaScript注释(多行)
这是JavaScript注释(多行)
*/
1.7 流程控制
1.7.1选择结构
if
单向选择:if…
ifif(条件)
{
……
}双向选择:if…else…
if(条件)
{
……
}if(条件)
{
……
}
else
{
……
}可以使用三目运算符来代替。
多向选择:if…else if…else…
if(条件1)
{
//当条件1为true时执行的代码
}
else if(条件2)
{
//当条件2为true时执行的代码
}
else
{
//当条件1和条件if(条件1)
{
//当条件1为true时执行的代码
}
else if(条件2)
{
//当条件2为true时执行的代码
}
else
{
//当条件1和条件2都为false时执行的代码
}if语句的嵌套
switch
switch语句会根据“判断值”来判断,然后来选择使用哪一个case。如果每一个case的取值都不符合,那就执行default的语句。
switch(判断值)
{
case 取值1:
语块1;break;
case 取值2:
语块2;break;
……
case 取值n:
语块n;break;
default:
语句块n+switch(判断值)
{
case 取值1:
语块1;break;
case 取值2:
语块2;break;
……
case 取值n:
语块n;break;
default:
语句块n+1;
}1.7.2循环结构
while
sum += n;等价于sum=sum+n;,而n+=2;等价于n=n+2;。在实际开发中,一般使用简写形式多。
while(条件)
{
while(条件)
{
//当条件为true时,循环执行
}do…while
首先是无条件执行循环体一次,然后再判断是否符合条件。如果符合条件,则重复执行循环体;如果不符合条件,则退出循环。
句结尾处括号后有一个分号(;)
在实际开发中,一般都是用while语句
do
{
……
}whiledo
{
……
}while(条件);for
for(初始化表达式; 条件表达式; 循环后操作)
{
……
}for(初始化表达式; 条件表达式; 循环后操作)
{
……
}
//循环后操作,指的是执行循环体(也就是大括号中的程序)后的操作在循环体中,我们使用“拼接字符串”(也就是用加号拼接)的方式来构造一个“HTML字符串”。
for (var i = 2; i < 5; i++)
{
var str = "<p style='font-size:" + i * 5 + "px'>总有刁民想害朕</p>";
document.write(for (var i = 2; i < 5; i++)
{
var str = "<p style='font-size:" + i * 5 + "px'>总有刁民想害朕</p>";
document.write(str);
}
1.8 函数
1.8.1定义函数
function 函数名(参数1 , 参数2 ,..., 参数n)
{
……
}
//有返回值的函数
function 函数名(参数1 , 参数2 ,..., 参数n)
{
……
returnfunction 函数名(参数1 , 参数2 ,..., 参数n)
{
……
}
//有返回值的函数
function 函数名(参数1 , 参数2 ,..., 参数n)
{
……
return 返回值;
}
全局变量
全局变量在任何地方都可以用。
局部变量
局部变量只能在函数中使用
1.8.2函数的调用
直接调用
在表达式中调用
在超链接中调用
<a href="javascript:函数名"></a>
//举例
<head>
<meta charset="utf-8" />
<title></title>
<script>
function expressMes()
{
alert("她:我爱helicopter。\n我:oh~my,= =?!");
}
</script>
</head>
<body>
<a href="javascript:expressMes()">表白对话</a>
</<a href="javascript:函数名"></a>
//举例
<head>
<meta charset="utf-8" />
<title></title>
<script>
function expressMes()
{
alert("她:我爱helicopter。\n我:oh~my,= =?!");
}
</script>
</head>
<body>
<a href="javascript:expressMes()">表白对话</a>
</body>1.8.3嵌套函数
1.8.4内置函数
函数 说明 parseInt() 提取字符串中的数字,只限提取整数 parseFloat() 提取字符串中的数字,可以提取小数 isFinite() 判断某一个数是否是一个有限数值 isNaN() 判断一个数是否是NaN值 escape() 对字符串进行编码 unescape() 对字符串进行解码 eval() 把一个字符串当做一个表达式一样去执行 1.8.5内置对象
length
获取字符串的长度
var str = "I love lvye!";
document.write("字符串长度是:" +var str = "I love lvye!";
document.write("字符串长度是:" + str.length);toLowerCase()、toUpperCase()
将大写字符串转化为小写字符串、将小写字符串转化为大写字符串。
字符串名.toLowerCase()
字符串名.to字符串名.toLowerCase()
字符串名.toUpperCase()charAt()
获取字符串中的某一个字符。
字符串第1个字符的下标是0,第2个字符的下标是1。
在字符串中,空格也是作为一个字符来处理。
两个字符之间比较的是ASCII码的大小。
字符串名.charAt(n)
//例如
document.write("第1个字符是:" + str.charAt(0) + "<br/>");
document.write("第7个字符是:" + str.char字符串名.charAt(n)
//例如
document.write("第1个字符是:" + str.charAt(0) + "<br/>");
document.write("第7个字符是:" + str.charAt(6));substring()
截取字符串的某一部分。
start和end都是整数,一般都是从0开始,其中end大于start。
substring(start,end)截取范围为:[start,end),也就是包含start,不包含end。其中,end可以省略。当end省略时,截取的范围为:start到结尾。
对于字符串操作来说,凡是涉及下标,都是从0开始。
字符串名.substring(start,字符串名.substring(start, end)replace()
替换字符串
字符串替换只会替换第一个,正则表达式会替换全部。
字符串名.replace(原字符串, 替换字符串)
字符串名.replace(正则表达式, 替换字符串)
//例如
var str = "I love javascript!";
var str_new = str.replace("javascript", "lvye");
var str = "I am loser, you are loser, all are loser.";
var str_new = str.replace(/loser/g,字符串名.replace(原字符串, 替换字符串)
字符串名.replace(正则表达式, 替换字符串)
//例如
var str = "I love javascript!";
var str_new = str.replace("javascript", "lvye");
var str = "I am loser, you are loser, all are loser.";
var str_new = str.replace(/loser/g, "hero");split()
分割字符串
分割符可以是一个字符、多个字符或一个正则表达式。
split(“”)可以用来分割字符串每一个字符。
字符串名.split("分割符")
//例如
<script>
var str = "HTML,CSS,JavaScript";
var arr = str.split(",");
document.write("数组第1个元素是:" + arr[0] + "<br/>");
document.write("数组第2个元素是:" + arr[1] + "<br/>");
document.write("数组第3个元素是:" + arr[2]);
</字符串名.split("分割符")
//例如
<script>
var str = "HTML,CSS,JavaScript";
var arr = str.split(",");
document.write("数组第1个元素是:" + arr[0] + "<br/>");
document.write("数组第2个元素是:" + arr[1] + "<br/>");
document.write("数组第3个元素是:" + arr[2]);
</script>indexOf()、lastIndexOf()
找出“某个指定字符串”在字符串中首次出现的下标位、找出“某个指定字符串”在字符串中最后出现的下标位置。(也可以找某个具体字符)
如果字符串中不包含“指定字符串”,indexOf()或lastIndexOf()就会返回-1。
字符串名.indexOf(指定字符串)
字符串名.lastIndexOf字符串名.indexOf(指定字符串)
字符串名.lastIndexOf(指定字符串)
1.9 数组
1.9.1创建数组
一般使用简写形式来创建数组。
var 数组名 = new Array(元素1, 元素2, ……, 元素n); //完整形式
var 数组名 = [元素1, 元素2, ……, 元素n];var 数组名 = new Array(元素1, 元素2, ……, 元素n); //完整形式
var 数组名 = [元素1, 元素2, ……, 元素n]; //简写形式1.9.2数组的获取
想要获取数组某一项的值,我们都是使用“下标”的方式来获取。
数组的下标是从0开始的,而不是从1开始的。
1.9.2数组的赋值
也可以用于增加数组的项数。
arr[i] = 值arr[i] = 值;1.9.3获取数组长度
一般情况下,都是用数组来存储“相同数据类型”的数据
数组名.数组名.length应用:输出数组的每一个元素
//创建数组
var arr = [1, 2, 3, 4, 5, 6];
//输出数组所有元素
for(var i=0;i<arr.length;i++)
{
document.write(arr[i] +//创建数组
var arr = [1, 2, 3, 4, 5, 6];
//输出数组所有元素
for(var i=0;i<arr.length;i++)
{
document.write(arr[i] + "
");
}1.9.4获截数组部分
slice(start,end)截取范围为:[start,end),也就是“包含start但不包含end”。其中,end可以省略。当end省略时,获取的范围为:start到结尾。
数组名.slice(start,数组名.slice(start, end);1.9.5添加数组元素
在数组开头添加元素:unshift()
数组名.unshift(新元素1, 新元素2, ……, 新元素数组名.unshift(新元素1, 新元素2, ……, 新元素n)在数组结尾添加元素:push()
当我们不知道数组有多少个元素的时候,我们就没法用下标这种方式来给数组添加新元素。此时,push()方法就相当有用了,因为它不需要知道你有多少个元素,它的目的就是在你数组的最后面添加新元素。
数组名.push(新元素1, 新元素2, ……, 新元素数组名.push(新元素1, 新元素2, ……, 新元素n)1.9.5删除数组元素
删除数组中的第一个元素
数组名.数组名.shift()删除数组的最后一个元素
数组名.pop数组名.pop()1.9.6数组元素大小比较
数组名.sort(函数名)
//例如
//定义一个升序函数
function up(a, b)
{
return a - b;
}
//定义一个降序函数
function down(a, b)
{
return b - a;
}
//定义数组
var arr = [3, 9, 1, 12, 50, 21];
arr.sort(up);
document.write("升序:" + arr.join("、") + "<br/>");
arr.sort(down);
document.write("降序:" + arr.join(数组名.sort(函数名)
//例如
//定义一个升序函数
function up(a, b)
{
return a - b;
}
//定义一个降序函数
function down(a, b)
{
return b - a;
}
//定义数组
var arr = [3, 9, 1, 12, 50, 21];
arr.sort(up);
document.write("升序:" + arr.join("、") + "<br/>");
arr.sort(down);
document.write("降序:" + arr.join("、"));1.9.7数组元素颠倒顺序
数组名.reverse()数组名.reverse();1.9.8数组元素连接成字符串
默认情况下,则采用英文逗号(,)作为连接符来连接。
数组名.join("连接符")数组名.join("连接符");
1.10 时间对象
1.10.1操作年月日
获取年月日
方法 说明 getFullYear() 获取年份,取值为4位数字 getMonth() 获取月份,取值为0(一月)到11(十二月)之间的整数 getDate() 获取日数,取值为1~31之间的整数 设置年月日
setFullYear()
设置年、月、日。
year表示年,是必选参数,用一个4位的整数表示,如2017、2020等。
时间对象.setFullYear(year,month,时间对象.setFullYear(year,month,day);setMonth()
设置月、日。
month表示月,是必选参数,用0~11之间的整数表示。其中0表示1月,1表示2月,以此类推。
时间对象.setMonth(month,时间对象.setMonth(month, day);setDate()
设置日。
day表示日,是必选参数,用1~31之间的整数表示。
时间对象.setDate(day);
//举例
<script>
var d = new Date();
d.setFullYear(1992, 09, 01);
document.write(时间对象.setDate(day);
//举例
<script>
var d = new Date();
d.setFullYear(1992, 09, 01);
document.write("我设置的时间是:
" + d);1.10.2操作时分秒
获取当前的时、分、秒
方法 说明 getHours() 获取小时数,取值为0~23之间的整数 getMinutes() 获取分钟数,取值为0~59之间的整数 getSeconds() 获取秒数,取值为0~59之间的整数
<script>
var d = new Date();
var myHours = d.getHours();
var myMinutes = d.getMinutes();
var mySeconds = d.getSeconds();
document.write("当前时间是:" + myHours + ":" + myMinutes + ":" + mySeconds);
</<script>
var d = new Date();
var myHours = d.getHours();
var myMinutes = d.getMinutes();
var mySeconds = d.getSeconds();
document.write("当前时间是:" + myHours + ":" + myMinutes + ":" + mySeconds);
</script>设置时、分、秒
setHours()
设置时、分、秒、毫秒。
hour是必选参数,表示时,取值为0~23之间的整数。
时间对象.setHours(hour, min, sec,时间对象.setHours(hour, min, sec, millisec);setMinutes()
设置分、秒、毫秒。
min是必选参数,表示分,取值为0~59之间的整数。
时间对象.setMinutes( min, sec,时间对象.setMinutes( min, sec, millisec);setSeconds()
设置秒、毫秒。
sec是必选参数,表示秒,取值为0~59之间的整数。
millisec是可选参数,表示毫秒,取值为0~999之间的整数。
时间对象.setSeconds(sec,时间对象.setSeconds(sec, millisec);1.10.3获取星期几
时间对象.getDay();
//getDay()返回一个数字,其中0表示星期天,1表示星期一……时间对象.getDay();
//getDay()返回一个数字,其中0表示星期天,1表示星期一……6表示星期六。将数字转换为中文
var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var d = new Date();
document.write("今天是" +var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var d = new Date();
document.write("今天是" + weekday[d.getDay()]);
1.11 数学对象
1.11.1Math对象属性
常见的Math对象属性
属性 说明 对应的数学形式 PI 圆周率 π LN2 2的自然对数 ln(2) LN10 10的自然对数 ln(10) LOG2E 以2为底的e的对数 log2e LOG10E 以10为底的e的对数 log10e SQRT2 2的平方根 √2 SQRT1_2 2的平方根的倒数 1/√2 对于角度,在实际开发中推荐这种写法:“度数 * Math.PI/180”,因为这种写法可以让我们一眼就能看出角度是多少。
120*Math.PI/180 //120°
150*Math.PI/180 //120*Math.PI/180 //120°
150*Math.PI/180 //150°1.11.2Math对象的方法
常用
方法 说明 max(a,b,…,n) 返回一组数中的最大值 min(a,b,…,n) 返回一组数中的最小值 sin(x) 正弦 cos(x) 余弦 tan(x) 正切 asin(x) 反正弦 acos(x) 反余弦 atan(x) 反正切 atan2(y, x) 反正切(注意y、x顺序) floor(x) 向下取整 ceil(x) 向上取整 random() 生成随机数 不常用
方法 说明 abs(x) 返回x的绝对值 sqrt(x) 返回x的平方根 log(x) 返回x的自然对数(底为e) pow(x,y) 返回x的y次幂 exp(x) 返回e的指数 1.11.2最大值与最小值
Math.max(a, b, …, n);
Math.min(a,Math.max(a, b, …, n);
Math.min(a, b, …, n);1.11.3取整运算
向上取整
Math.ceil(x)向下取整
Math.floor(x)1.11.4三角函数
- atan2(y, x)跟atan(x)是不一样的,atan2(y, x)能够精确判断角度对应哪一个角,而atan(x)不能。因此在高级动画开发时,我们大多数用的是atan2(y, x),基本用不到atan(x)。
- 反三角函数用得很少(除了atan2()),一般都是用三角函数,常用的有:sin()、cos()和atan2()。
1.11.5生成随机数
使用random()方法来生成0
1之间的一个随机数。这里的01是只包含0不包含1的,也就是[0, 1)。常用
Math.random()*m
生成0~m之间的随机数
Math.random()*m+n
生成n~m+n之间的随机数
Math.random()*m-n
生成-n~m-n之间的随机数
Math.random()*m-m
生成-m~0之间的随机数
Math.floor(Math.random()*(m+1))
生成0到m之间的随机整数
Math.floor(Math.random()*m)+1
生成1到m之间的随机整数(包括1和m)
Math.floor(Math.random()*(m-n+1))+n
生成n到m之间的随机整数(包括n和m)
2.核心技术
2.1 DOM
2.1.1DOM节点类型
- 元素节点
- 属性节点
- 文本节点
举例:
注意:
- 节点跟元素是不一样的概念,节点是包括元素的。
- 一个元素就是一个节点,这个节点称之为“元素节点”。
- 属性节点和文本节点是独立的节点,并不属于元素节点。
- 只有元素节点才可以拥有子节点,属性节点和文本节点都无法拥有子节点。
2.1.2获取元素
严格区分大小写
getElementById()
onload表示在整个页面加载完成后执行的代码块。
getElementById()获取的是一个DOM对象,我们在给变量命名的时候,习惯性地以英文“o”开头,以便跟其他变量区分开来,让我们一眼就看出来这是一个DOM对象。
document.getElementById("id名")
//举例
window.onload = function ()
{
var oDiv = document.getElementById("div1");
oDiv.style.color =document.getElementById("id名")
//举例
window.onload = function ()
{
var oDiv = document.getElementById("div1");
oDiv.style.color = "red";
}getElementsByTagName()
getElementsByTagName()方法获取的是一个“类数组”(也叫伪数组),这不是真正意义上的数组。我们只能使用到数组的length属性以及下标的形式,但是对于push()等方法是没办法在这里用的。类数组只能用到两点:length属性;下标形式。
document. getElementsByTagName("标签名")
//举例
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oUl = document.getElementById("list");
var oLi = oUl.getElementsByTagName("li");
oLi[2].style.color = "red";
}
</script>
</head>
<body>
<ul id=document. getElementsByTagName("标签名")
//举例
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var oUl = document.getElementById("list");
var oLi = oUl.getElementsByTagName("li");
oLi[2].style.color = "red";
}
</script>
</head>
<body>
<ul id="list">
- HTML
- CSS
- JavaScript
- jQuery
- Vue.js