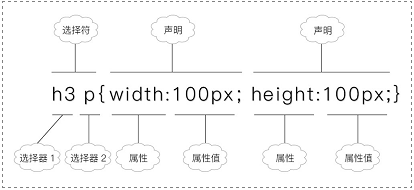
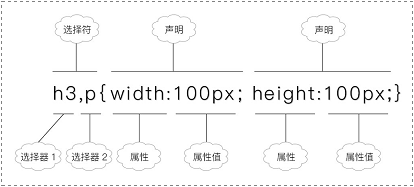
CSS选择器
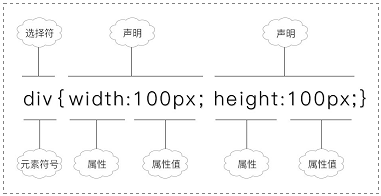
(1)元素选择器

<head> |
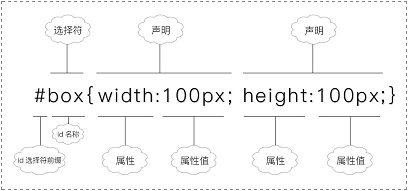
(2)id选择器

<head> |
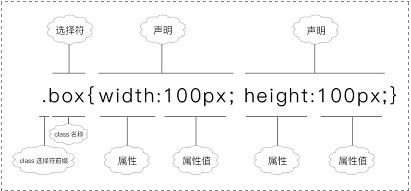
(3)class选择器

<head> |
(4)后代选择器

<head> |
(5)群组选择器

<head> |
字体
类型
如果我们不定义font-family,浏览器默认字体类型一般是“宋体”。
在实际开发中,比较美观的中文字体有微软雅黑、苹方,英文字体有Times New Roman 、Arial和Verdana,注意带引号的规则。
颜色
关键字,指的就是颜色的英文名称,如red、blue、green等
#000000是黑色,#FFFFFF是白色
分段书写提高可读性
p
{
font-family:微软雅黑; /*字体类型为微软雅黑*/
font-size:14px; /*字体大小为14px*/
font-weight:bold; /*字体粗细为bold*/
color:red;p
{
font-family:微软雅黑; /*字体类型为微软雅黑*/
font-size:14px; /*字体大小为14px*/
font-weight:bold; /*字体粗细为bold*/
color:red; /*字体颜色为red*/
}
文本
首行缩进
中文段落首行一般需要缩进两个字的空间。如果想要实现这个效果,text-indent值应该是font-size值的2倍
文本修饰
我们都知道超链接(a元素)默认样式有下划线,如“
<a href="http://www.lvyestudy.com">绿叶学习网</a>”这一句代码,浏览器效果如下图所示。
那么该如何去掉a元素中的下划线呢?这个时候,text-decoration:none; 就派上用场了。
<style type="text/css">
a{<style type="text/css">
a{text-decoration:none;}
样式
边框
div元素可以定义边框,img元素可以定义边框,table元素可以定义边框,span元素同样也可以定义边框。
border:border: 1px solid red;上面代码其实等价于:
border-width: 1px;
border-style: solid;border-width: 1px;
border-style: solid;
border-color: red;
列表
由于列表项符号比较丑,因此在实际开发中,大多数情况下我们都需要使用list-style-type:none;去掉。
ul{}中的样式只能作用于列表,而不能作用于超链接,要用a{},反之亦然。
图片
在实际开发中,如果你需要多大的图片,就用Photoshop制作多大的图片。不建议使用一张大图片,然后再借助width和height来改变大小。因为一张大图片体积更大,会使页面加载速度变慢。
“vertical-align属性定义周围的行内元素或文本相对于该元素的垂直方式”
背景
color属性用于定义“文本颜色”,而background-color属性用于定义“背景颜色”。
<style type="text/css">
p
{
color:white;
<style type="text/css">
p
{
color:white;
background-color: hotpink;
}背景图片跟图片是不一样的,背景图片是使用CSS来实现,而图片是使用HTML来实现。
没有给div元素定义width和height,此时div元素的宽度和高度都为0,那背景图片不会显示。
不加引号引用更简洁。
/*方式2:路径没加引号*/
background-image: url(/*方式2:路径没加引号*/
background-image: url(img/haizei.png);:hover伪类应用广泛。
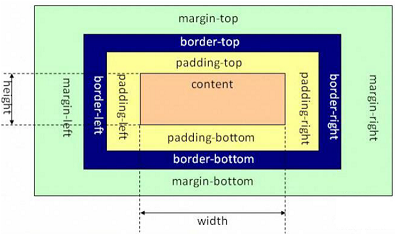
盒子模型
所有的元素都可以看成一个盒子。
只有块元素才可以设置width和height,行内元素是无法设置width和height的。(我们这里不考虑inline-block元素)。
对于border属性,更多使用的是简写形式:
border:border: 1px solid red;padding属性在实际开发中,往往使用简写形式(与margin相同):
padding:20px表示4个方向的内边距都是20px。
padding:20px 40px表示padding-top和padding-bottom为20px,padding-right和padding-left为40px。
padding: 像素值1 像素值2 像素值3 像素值padding: 像素值1 像素值2 像素值3 像素值4;分别对应padding-top,padding-right,padding-bottom,padding-left(顺时针记忆)
浮动
如果你想要实现两列并排或者多列并排效果时,首先考虑的是使用浮动来实现。
浮动可以形成并列的效果,但如果影响纵向的排列结构则使用clear:both来消除这样的影响。
一般都是在浮动元素后面再增加一个空元素,然后为这个空元素定义clear:both来清除浮动,而纵向的位置由margin确定。
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*定义父元素样式*/
#father
{
width:300px;
background-color:#0C6A9D;
border:1px solid silver;
}
/*定义子元素样式*/
#father div
{
padding:10px;
margin:15px;
}
#son1
{
background-color:hotpink;
float:left; /*左浮动*/
}
#son2
{
background-color:#FCD568;
float:right; /*右浮动*/
}
.clear{clear:both;}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div class="clear"></div>
</div>
</<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*定义父元素样式*/
#father
{
width:300px;
background-color:#0C6A9D;
border:1px solid silver;
}
/*定义子元素样式*/
#father div
{
padding:10px;
margin:15px;
}
#son1
{
background-color:hotpink;
float:left; /*左浮动*/
}
#son2
{
background-color:#FCD568;
float:right; /*右浮动*/
}
.clear{clear:both;}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div class="clear"></div>
</div>
</body>不注明块元素的宽和高是无法添加背景颜色的。按照一定的顺序如宽高颜色位置等。
一般构思时是先将要展现的整体看作一个元素,不为其设置margin,如果对外框有要求时再设置,如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
width:800px;
height:600px;
}
#header,#footer
{
height:100px;
background-color:lightskyblue;
}
.main-left,.main-right
{
height:380px;
margin-top:10px;
margin-bottom:10px;
background-color:hotpink;
}
.main-left
{
float:left;
width:595px;
}
.main-right
{
float:right;
width:195px;
}
.clear{clear:both;}
</style>
</head>
<body>
<div id="wrapper">
<div id="header"></div>
<div id="main">
<div class="main-left"></div>
<div class="main-right"></div>
<div class="clear"></div>
</div>
<div id="footer"></div>
</div>
</body>
</<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#wrapper
{
width:800px;
height:600px;
}
#header,#footer
{
height:100px;
background-color:lightskyblue;
}
.main-left,.main-right
{
height:380px;
margin-top:10px;
margin-bottom:10px;
background-color:hotpink;
}
.main-left
{
float:left;
width:595px;
}
.main-right
{
float:right;
width:195px;
}
.clear{clear:both;}
</style>
</head>
<body>
<div id="wrapper">
<div id="header"></div>
<div id="main">
<div class="main-left"></div>
<div class="main-right"></div>
<div class="clear"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
定位
position:fixed;使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置,这4个值的参考对象是浏览器的4条边,不必全用到。
position:relative;来实现相对定位,相对定位元素的位置是相对于原始位置而言。
position:absolute;来实现绝对定位,使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
一般只使用其中两个。
在实际开发中,优先使用浮动布局。如果实现不了,再考虑定位布局。因为定位布局大多数情况会使得元素完全脱离原来的位置,使得布局不可控。